A cada dia que passa os hábitos de navegação e as atualizações do Google priorizam a velocidade de carregamento das páginas e a experiência dos usuários.
Com o número de acessos via dispositivos móveis crescendo cada vez mais, todos os sites devem ter como obrigação proporcionar uma boa experiência para os usuários e o lazy loading pode te ajudar com isso, entenda!
Recentemente o Google lançou um artigo explicando a importância do Lazy Loading para a otimização dos sites.
O que não é novidade para ninguém, tempo é dinheiro! Em diversas pesquisas envolvendo diversos e-commerce foi provado que a receita está totalmente relacionada com o tempo em que o usuário gasta em seu site. O Lazy Loading pode ajudar o seu site a ter uma boa performance, confira em nosso artigo.
O que é Lazy Loading?
O Lazy Load é uma técnica de programação que ajuda as páginas a exibirem seus conteúdos de maneira mais ágil e eficiente, adiando o carregamento de recursos não críticos para o carregamento das páginas.
Conheça os benefícios em utilizar o Lazy Loading
O Lazy Loading possui diversos benefícios, tanto para o seu site, quanto para os usuários, confira:
Ganhos em SEO
Conforme o Google já nos mostrou que a velocidade do carregamento de uma página é essencial para um bom desempenho nas buscas, a implementação do Lazy Loading fará com que isso aconteça! E não é só isso, nos próximos tópicos também explicaremos outros pontos de SEO, como: Melhoria na experiência do usuário, Aumento de receita indiretamente e Melhoria nas principais métricas da Web.
Melhoria na experiência do usuário
Ao oferecer uma página que carrega rapidamente, o usuário ganha uma experiência melhor ao navegar pelo seu conteúdo. Afinal, ninguém quer ficar olhando para uma tela esperando uma página carregar, certo?

Carregamento somente quando necessário
Quando não utilizamos o lazy loading, existe uma grande possibilidade de estarmos carregando um conteúdo que os usuários nunca irão visualizar. Com isso estamos desperdiçando os dados dos usuários, principalmente se estiverem utilizando conexões limitadas durante a navegação.
Aumento de receita indiretamente
Quer dizer se eu implementar o Lazy Loading em meu site, terei mais receita? Não é bem assim. Se seu site tem uma boa estratégia de conteúdo, conversão e oferece uma boa navegação aos usuários, você aumenta a fidelização dos seus clientes e possivelmente irá converter mais!

Melhoria nas principais métricas da Web
Um dos assuntos mais falados recentemente no mundo do SEO, é o Core Web Vitals (as principais métricas da web) onde o Google em Junho/21 lançou um conjunto de fatores específicos que o mesmo considera importante para a experiência geral do usuário em uma página da web.
O Lazy Loading diminui a “latência” (atraso para carregamento dos elementos da página), fazendo com que seu site tenha um melhor desempenho nas métricas de Core Web Vitals, principalmente na LCP (Largest Contentful Paint).

Onde utilizar o Lazy Loading em um site?
Normalmente a implementação do Lazy Loading ocorre nas imagens e vídeos dentro de um website, pois são elementos mais pesados e que precisam de um cuidado especial para não atrasar o carregamento de uma página.

Como implementar o Lazy Loading?
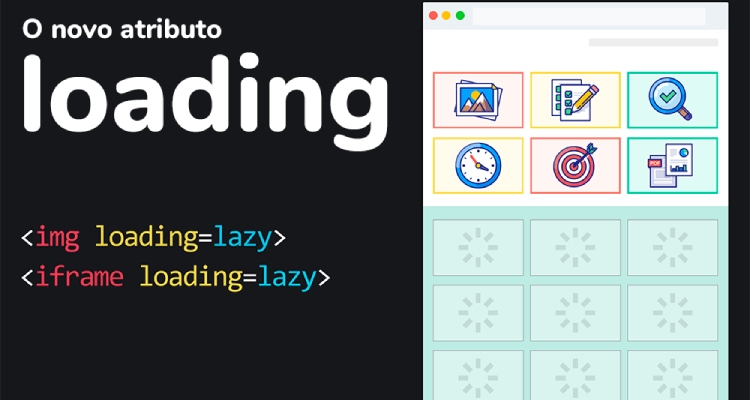
O Lazy Loading pode ser implementado de maneira nativa no WordPress. Se esse não for o seu caso, o Lazy Loading pode ser implementado via Javascript, CSS, Imagens e Iframes entre outras diversas possibilidades.
Quer saber mais sobre o assunto? Entre em contato com a Cultura Digital Pro para te ajudarmos com a otimização do seu site.
Leia mais artigos em nosso blog: