Web Stories é um formato de conteúdo semelhante ao Instagram Stories. Com eles, você pode exibir informações convenientes e rápidas para os usuários do Google.
Também conhecidas como Google Web Stories, elas podem ser outra fonte de tráfego para seu site ou blog.
Quer saber mais? Leia o nosso artigo e aprenda tudo sobre Web Stories!
O que são Web Stories?
O Google cada vez mais vem criando inovações dentro e fora da SERP (página de resultados de busca do Google) e o Web Stories, por sua vez, é um novo formato de conteúdo criado recentemente, para proporcionar uma experiência melhor aos usuários no mobile.
Assim como na maioria das redes sociais, o Web Stories são como os stories do instagram e facebook, mas em páginas da Web. Ele pode aparecer em diversos locais de exibição dentro do Google, como: em uma busca normal no Google, imagens do Google e no Google discover.
Caso você nunca tenha visto como um Web stories funciona, clique aqui.
Como visualizar um Web Stories?
Para visualizar Web Stories em seu celular, siga o passo a passo:
1º Abra o aplicativo Google (Não é o Google Chrome)
2º Clique na aba “Discover”
3º Descendo a tela, você verá a seção “Stories”.
4º Escolha o que mais chamou sua atenção e veja conteúdos, notícias e muito mais!
Quais são os benefícios em criar Web Stories?
Criar Web stories trará diversos benefícios a sua estratégia de marketing digital, confira os principais:
Criar novos formatos de conteúdo para sua marca
Os Web stories é um formato de conteúdo a mais que você pode inserir em sua estratégia. Por mais que ele tenha uma vida útil curta em comparação com conteúdos “evergreen”, facilita a compreensão sem que os usuários precisem se concentrar muito.
Nova fonte de tráfego
Os Web stories entram como tráfego orgânico para seu site, mas não deixa de ser uma nova fonte de tráfego para atrair novos usuários.
Publicar Web stories de maneira inteligente e manter um fluxo de postagem, com certeza te ajudará muito a conquistar novos usuários para seu site.
Visualização da marca
Por mais que os Web stories não tenham grande poder de conversão, ele gera números incríveis de impressões, fazendo com que os usuários tenham uma “leve” lembrança da sua marca ou logo, além de ser um formato de conteúdo que atrai os usuários a curto prazo.
Criação rápida e simples
É super fácil e rápido criar um Web stories. Claro, você pode criar usando apenas um fundo ou fazer mais elaborado com cada “slide” tenha uma imagem específica com um conteúdo mais completo.
Fácil consumo
No formato Web Stories, a leitura é agradável, além dos visuais mais atraentes, que atraem mais público. A navegação é extremamente suave e a história interativa da web ajuda em grande medida a atrair a atenção do público.
Depois de todos esses benefícios, não vai perder a oportunidade né?
Como criar Web Stories?
Existem duas maneiras de criar os Web stories, uma delas é através de programação (para sites que não são wordpress) e a outra é através de plugin (para sites wordpress).
Para realizar a criação por meio de programação, recomendamos a leitura desse artigo do Google, explicando melhor as funções e metadados.
Caso seu site seja WordPress, você pode instalar o plugin “Web Stories” criado pelo próprio Google e seguir o seguinte passo a passo:
1º Ativar o Plugin.
2º Depois acesse a barra lateral em stories e clique em “Adicionar nova”.
3º Use seu poder de criação e faça o melhor stories para seu cliente!
O uso do plugin é bem intuitivo, mas vamos explicar alguns pontos importantes no próximo tópico.
Pontos importantes para criar um Web Stories
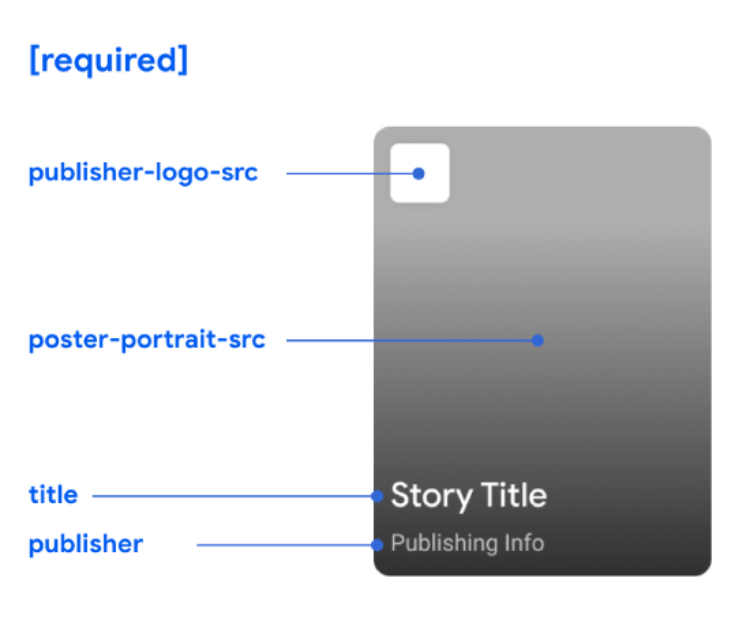
Para criar um Web stories, o Google possui alguns requisitos, como:
Publisher-logo-scr (logo do publicador da Story)
Abaixo, os seguintes pré-requisitos para a logo:
- Deve ser em formato .jpg, .png, .gif (evitar animações);
- Deve ter um fundo contrastante com a cor de fundo do Story;
- Evite arquivos .svg e .eps!;
- Deve ter no mínimo 96px por 96px.
Poster-portrait-src (imagem principal da story)
É a imagem principal dos stories, e devem ser 3×4.
Title (título da story)
O title deve ser claro e atrativo, além de ter menos de 40 caracteres para não estourar na página.
Publisher (nome do publicador do conteúdo)
É o nome do publicador do conteúdo (stories).
Seja autêntico
Seus Web stories ganharão mais tráfego se você for autêntico. Os usuários não gostam de ver coisas repetitivas.
Tente ser diferente dos outros e tornar suas histórias interessantes com seu próprio processo de pensamento.
Conclusão
O Web stories ampliará a estratégia de marketing digital da sua empresa, mas não se esqueça de criar de maneira inteligente para atrair mais usuários fazendo com que eles conheçam seu site de maneira positiva!
Gostou desse conteúdo e quer saber mais sobre o assunto, por exemplo, como acompanhar os resultados dos stories?
Faça uma consultoria de SEO com a Cultura Digital Pro e destrave todo o potencial orgânico da sua marca!
Para entrar em contato, clique aqui!
Leia mais artigos em nosso blog: